Create account on github
Create repository on github
Folder structure
Initial push
Create account on github
Go to github and sign in or create account if you don't have it.
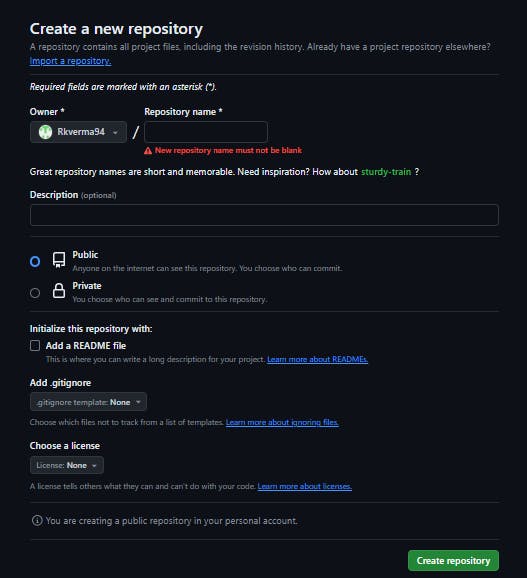
Create repository on github
Click on repositories tab and click on new to create a new repository.
Give repository a name and click on 'create repository'.

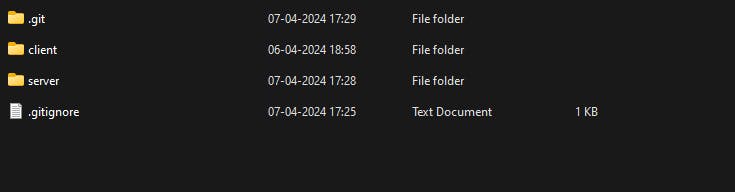
Folder structure
Remove git from frontend project folder and backend project folder.
Keep them in parent folder and in the parent folder initialize git.
Move gitignore file from frontend and backend to project's parent folder.
Edit gitignore and add node_module and other files that are not required to be pushed in the git.

Initial push
Open the terminal in the project parent folder and set up github account.
Run 'git config user.name' and 'git config user.email' to check username and email.
To set your username and email and other configs you can run 'git config user.name=<Your account's username>', 'git config user.email=<Your account's email>'.
Run 'git add .' command.
'git add .' command adds all the files except those which are in gitignore file to the staging area.
Click here to know about gitignore file.
Create main branch in the local parent folder using 'git branch -m main'.
Run 'git commit -m "Init the project"' command.
Push all the staged files by running 'git push -u origin main'.
Now, you can navigate to your github and repository and check your code should be deployed on github excluding node_modules from both client and server folders.
Happy development